
Video: Hvordan debugger man en elektron?

2024 Forfatter: Miles Stephen | [email protected]. Sidst ændret: 2023-12-15 23:34
Elektron - Fejlretning . Vi har to processer, der kører vores applikation – hovedprocessen og gengivelsesprocessen. Da gengivelsesprocessen er den, der udføres i vores browservindue, kan vi bruge Chrome Devtools til at fejlfinde det. For at åbne DevTools skal du bruge genvejen "Ctrl+Shift+I" eller tasten.
Heraf, hvordan fejlretter du en elektron-app?
Fejlretning hovedprocessen js applikationer, er ikke fuldt understøttet af Elektron . Du kan starte din Elektronapplikation i fejlfinde tilstand ved hjælp af -- fejlfinde flag, som som standard vil aktivere fjernbetjeningen fejlretning på port 5858. Begrænset support til brug af Node Inspector med Elektron er tilgængelig i den officielle dokumentation.
Derudover, hvordan åbner du konsollen på elektronappen?
- I din app-mappe npm installer --save-dev electron-react-devtools.
- Åbn din elektron-app, klik på (se/skift udviklerværktøjer). Indsæt følgende kode i konsolfanen og tryk på enter: require('electron-react-devtools').install()
Tager du dette i betragtning, hvordan fejlretter du elektronappen i VS-kode?
Fejlretning hovedprocessen Gå til Fejlfinde se og vælg ' Elektron : Main'-konfiguration, tryk derefter på F5 eller klik på den grønne afspilningsknap. VS kode skal nu forsøge at starte din Elektron app , og dit brudpunkt på linje 16 i main. js burde rammes.
Hvordan opdaterer jeg min elektron-app?
Den nemmeste måde at bruge denne service på er ved at installere opdatering - elektron - app , en knude. js modul forudkonfigureret til brug med opdatering .electronjs.org. Som standard vil dette modul søge efter opdateringer på app opstart og derefter hvert tiende minut. Når en opdatering er fundet, vil den automatisk blive downloadet i baggrunden.
Anbefalede:
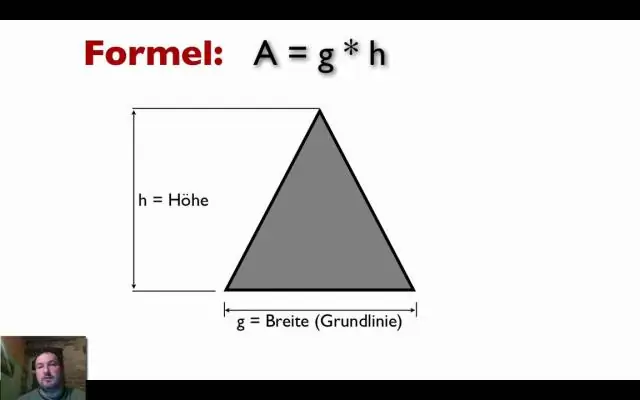
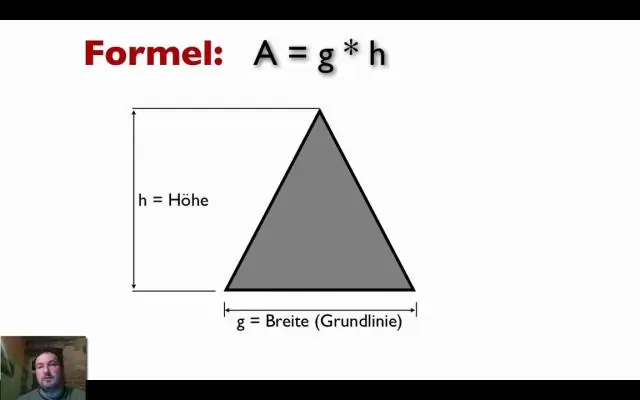
Hvordan finder man dimensionerne, når man får areal og omkreds?

Find længde og bredde, når du kender areal og omkreds Hvis du tilfældigvis kender afstanden omkring rektanglet, som er dets omkreds, kan du løse et par ligninger for L og W. Den første ligning er, at for areal, A = L ⋅ W, og den anden er, at for perimeter, P = 2L + 2W
Hvordan finder man højden af en kasse, når man får overfladearealet?

Find ud af ting om en kasse En kasse er oftest kendetegnet ved dens højde og bredde, W og dens længde L. Bredden, højden og længden af en kasse kan alle være forskellige. Rumfanget eller mængden af plads inde i en kasse er h × B × L. Det udvendige overfladeareal af en kasse er 2(h × B) + 2(h × L) + 2(B × L)
Hvordan finder man længden af et rektangel, når man får omkredsen?

Find længde og bredde, når du kender areal og perimeter Hvis du tilfældigvis kender afstanden omkring dit rektangel, som er dets omkreds, kan du løse et par ligninger for L og W. Den første ligning er, at for areal, A = L ⋅ W, og den anden er, at for perimeter, P = 2L+ 2W
Når man navngiver en type 1 ionforbindelse Hvordan navngiver man metalionen?

Ioniske forbindelser er neutrale forbindelser, der består af positivt ladede ioner kaldet kationer og negativt ladede ioner kaldet anioner. For binære ioniske forbindelser (ioniske forbindelser, der kun indeholder to typer grundstoffer), navngives forbindelserne ved at skrive navnet på kationen først efterfulgt af navnet på anionen
Hvornår skal man bruge korrelation og hvornår skal man bruge simpel lineær regression?

Regression bruges primært til at bygge modeller/ligninger til at forudsige et nøglesvar, Y, ud fra et sæt prædiktorvariable (X). Korrelation bruges primært til hurtigt og kortfattet at opsummere retningen og styrken af relationerne mellem et sæt af 2 eller flere numeriske variable
