Indholdsfortegnelse:

Video: Hvilket værktøj kan bruges til at oprette ikoner og splash-skærme?

2024 Forfatter: Miles Stephen | [email protected]. Sidst ændret: 2023-12-15 23:34
En af de fedeste ting ved Ionic er ressourcerne værktøj de sørger for automatisk at generere alle stænkskærme og ikoner som du har brug for. Selvom du ikke bruger Ionic, ville det være værd at installere bare for at bruge dette værktøj og overfør derefter stænkskærme og ikoner over til dit egentlige projekt.
Hvilket værktøj kan derfor bruges til at oprette ikoner og splash-skærme til alle understøttede enheder?
En af de fedeste ting ved Ionic er ressourcerne værktøj de sørger for automatisk generering alle det stænkskærme og ikoner som du har brug for. Selvom du ikke bruger Ionic, ville det være værd at installere bare for at bruge dette værktøj og overfør derefter stænkskærme og ikoner over til dit egentlige projekt.
hvad er en splash-skærm på en app? Det app splash-skærm , også benævnt en startskærm /side, blev oprindeligt oprettet for at reducere brugerens frustration, når man venter på web/iOS/ Android app data at indlæse. Som tiden gik, begyndte kloge designere at gøre brug af stænkskærm at fremvise deres apps ' produkter, funktioner og tjenester mv.
På samme måde bliver det spurgt, hvordan indstiller man ikoner i ionic 4?
lave om standard splashscreen, dens samme (2732*2732).
Hvordan slipper jeg af med standard splash-skærmen i ionisk?
Fjern stænkskærm i Ionic 2
- fjern splash-plugin'et.
- med kode i app.ts. hideSplashScreen() { if (Splashscreen) { setTimeout(() => { Splashscreen.hide(); }, 1000); } }
- fjern alle splash tags i config.xml (og skjul splash med 0 sekunder)
Anbefalede:
Hvilket værktøj bruges til at måle længde i det metriske system?

Længde er et mål for afstanden mellem to punkter. Den grundlæggende længdeenhed i det metriske system er meteren. En metrisk lineal eller meterstok er de instrumenter (værktøjer), der bruges til at måle længde
Hvilket instrument bruges til at måle hastighed?

Hvilket instrument bruges til at måle vindens hastighed og retning? - Quora. Et vindmåler er et instrument, der måler vindhastighed og vindtryk
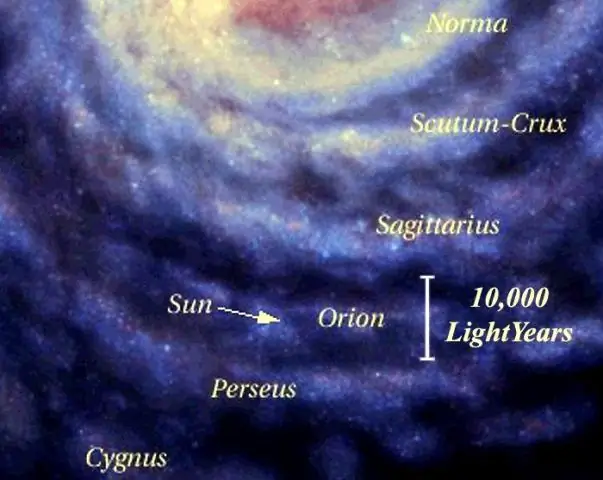
Hvordan kan Parallax bruges til at måle afstand til stjerner?

Astronomer estimerer afstanden af nærliggende objekter i rummet ved at bruge en metode kaldet stjerneparallakse eller trigonometrisk parallakse. Kort sagt måler de en stjernes tilsyneladende bevægelse mod baggrunden af fjernere stjerner, mens Jorden drejer rundt om solen
Hvilket værktøj måler området?

Planimeter. Planimeteret, et instrument, der bruges til at bestemme arealet af en todimensionel form eller et plant område, er nyttigt til måling af områder med uregelmæssige former og findes i flere typer: polært, lineært og Prytz- eller 'hatchet'-planimeter
Hvad er ligningen, der bruges til at beregne den samlede mængde energi, der bruges af et apparat?

Formlen der forbinder energi og kraft er: Energi = Effekt x Tid. Energienheden er joule, effektenheden er watt, og tidsenheden er den anden
