Indholdsfortegnelse:

Video: Hvordan tilføjer jeg et betinget brudpunkt i Chrome?

2024 Forfatter: Miles Stephen | [email protected]. Sidst ændret: 2023-12-15 23:34
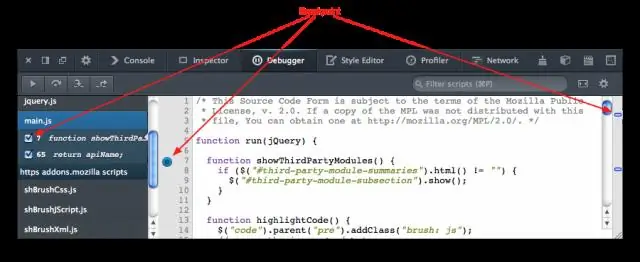
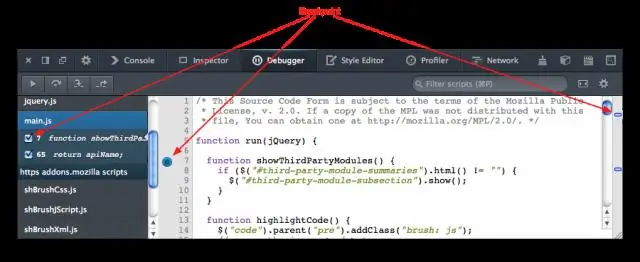
Sådan indstilles et betinget kodelinjebrudpunkt:
- Klik på fanen Kilder.
- Åbn filen, der indeholder den kodelinje, du vil bryde på.
- Gå til kodelinjen.
- Til venstre for kodelinjen er linjenummerkolonnen.
- Vælg Tilføj betinget brudpunkt .
- Indtast dit tilstand i dialogen.
Tilsvarende, hvordan sætter du en belastning på Google Chrome på pause?
Chrome DevTools: Nemt pause på JavaScript-kode uden manuelt at indstille brudpunkter. Du kan sagtens pause aktuel scriptudførelse med disse tastaturgenveje: Mac: F8 eller Command + Windows: F8 eller Control +
For det andet, hvordan bruger du et brudpunkt? Indstil brudpunkter i kildekoden til sæt -en brudpunkt i kildekoden skal du klikke i yderste venstre margen ved siden af en kodelinje. Du kan også vælge linjen og trykke på F9, vælge Debug > Toggle Knækpunkt , eller højreklik og vælg Knækpunkt > Indsæt brudpunkt . Det brudpunkt vises som en rød prik i venstre margen.
Også at vide, hvad er et betinget brudpunkt?
EN betinget brudpunkt udløses baseret på et specificeret udtryk evalueret på et signal. Når brudpunkt udløses, stopper simuleringen. Sæt betingede brudpunkter for at stoppe Simulation Stepper, når en specificeret tilstand er opfyldt.
Hvordan indstiller du et brudpunkt i inspektionselementet?
Event-baseret Knækpunkter Eller vi kan højreklikke og vælge Inspicere (Ctrl+Shift+I). Gå til fanen Kilder, og udvid Hændelseslytter Knækpunkter afsnit. Vi kan finde forskellige begivenheder opført i sektionen som Tastatur, Enhed, Mus osv. Udvid afkrydsningsfeltet Mus, og marker afkrydsningsfeltet klik.
Anbefalede:
Hvordan tilføjer jeg tekst i SSRS-udtryk?

Til demonstrationsformålet Tilføj tekstboks til SSRS-rapport vil vi tilføje en tekstboks inde i rapportområdet. Og for at gøre det skal du højreklikke på rapportområdet og vælge indstillingen Indsæt og derefter tekstboks. Når du har valgt tekstboksen fra kontekstmenuen, tilføjes en ny tekstboks til rapportområdet
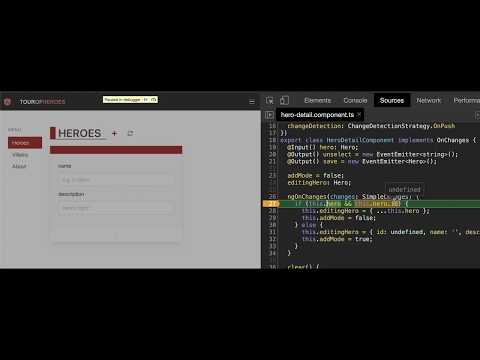
Hvordan indstiller jeg betinget brudpunkt i Intellij?

For at oprette et betinget brudpunkt højreklikker jeg blot på brudpunktsymbolet og skriver en betingelse. ** Betingelsen er enhver adhoc Java-kode, der vil kompilere i sammenhæng med brudpunktet og returnere en boolesk. Så jeg kunne lave 'Betingelse' i==15, så bør brudpunktet kun udløses, når i er lig med 15
Hvordan ved jeg, om jeg har botrytis?

Botrytis-vækst på blade indikerer tilstedeværelsen af svampen i vingården og giver en kilde til sporer i våde og fugtige forhold. På skud, hvor der er sket skader og er blevet inficeret, udvikles der bløde brune rådne pletter. Disse skud kan blive bundet og udviser en indre brun misfarvning
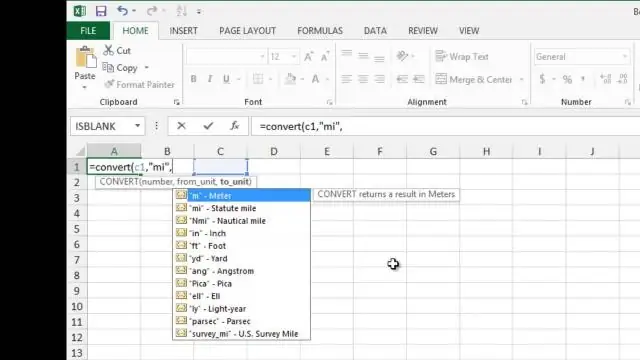
Hvordan tilføjer jeg enheder til et tal i Excel?

Vælg en tom celle ved siden af den første celle i datalisten, og indtast denne formel =B2&'$' (B2 angiver den celle, du har brug for dens værdi, og $ er den enhed, du vil tilføje til) i den, og tryk på Enter-tasten, træk derefter AutoFyld-håndtaget til området
Hvordan kan jeg se, hvilken slags cedertræ jeg har?

Se efter afskallet sølvbrun bark og små rødlige kogler. Koglerne findes kun på hantræer. Du kan også se antydninger af rødt. Hvis du graver en lille smule ned i barken, får du lugten af 'cedertræ'
